Sering kali kita menemukan kesulitan dalam membagikan hasil coding kita berupa sourcecode atau baris-baris kode kedalam postingan. hal ini dikarenakan default dari inputan yang berupa html dasar sehingga untuk membentuk tampilan yang terstruktur seperti pada text editor kita menjadi hal yang cukup repot namun diperlukan. jika kita melakukan pencarian di google mungkin banyak sekali ditemukan tutorial tentang hal ini, namun pada tutorial kali ini kita coba dengan cara yang mungkin lebih optimal dan mudah.
Pada tutorial kali ini kita menggunakan referensi yang dibuat oleh Alex Gorbatchev, Alex Gorbatchev ini merupakan seorang Software Engineer dari San Fransisco yang telah berpengalaman 12 tahun lebih dalam mengembangkan suatu aplikasi web baik dalam skala kecil maupun skala besar. Karyanya dengan nama SyntaxHighlighter menjadi solusi bagi para blogger maupun developer untuk memasukan sourcecode atau sintaks program kedalam postingan.
Untuk memulainya kita memerlukan beberapa file yang sudah di hosting online secara gratis oleh Alex Gorbatchev yang dapat dilihat dibawah ini :
<link href="http://alexgorbatchev.com/pub/sh/current/styles/shCore.css" rel="stylesheet" type="text/css"/> <link href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css" rel="stylesheet" type="text/css" /> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js" type="text/javascript"></script> <script language="javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script>
Setelah kita mendapatkan file tersebut cara berikutnya cukup mudah. bukalah akun blogger dan cari menu Layout.
Akun Blogspot -> Layout -> HTML/Javascript Gadget
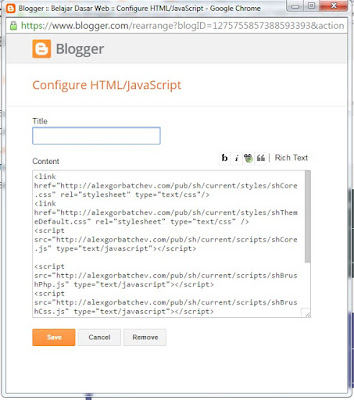
kemudian copy dan paste kode diatas kedalam HTML/Javascript Gadget tersebut seperti gambar dibawah ini.
Setelah itu save, dan kode untuk menampilkan sintaks atau sourcecode sudah siap digunakan. Untuk memasukan sintaks maupun sourcecode program kedalam postingan dapat dilakukan dengan mengetikan kode berikut: dalam hal ini kita hanya membatasi hanya untuk sourcecode PHP/HTML, CSS, Javacript dan SQL
Contoh menyisipkan sintaks program
<pre class="brush: php"> /* kode program php disini */ </pre>
Contoh Sintaks program PHP
<?php $panjang = 10; $lebar = 6; $luas = $panjang*$lebar; echo "Luas Persegi Panjang = ".$luas; echo "<hr>"; echo "Created by : <nickname>"; ?>
Hasil eksekusi di localhost
Cukup mudah bukan? dengan begini kita tidak perlu lagi repot-repot untuk membuat kode html yang hanya untuk menampilkan sintaks-sintaks program yang kita bikin. jika kita mengunjungi sumber resminya di alexgorbatchev.com/SyntaxHighlighter/ kita dapat menampilkan sintaks-sintaks maupun sourcecode dari bahasa pemrograman lain :)
sekian tutorial kali ini, semoga bermanfaat.




0 Comment for "Cara Memasukan Sintaks Atau Sourcecode Kedalam Postingan Blogspot"